Gerade, wenn du den Google Tag Manager einrichten möchtest, verhagelt dir der Fehler 404 beim Laden der gtm.js-Datei gerne mal die Stimmung. Was das ist und was du machen kannst, liest du hier.
Erst neulich ist es mir wieder “passiert”. Ich habe den Google Tag Manager für einen Kunden frisch installiert und der schickt im Nachgang die Nachricht: “Maik, der Tag Manager produziert einen 404-Code. Ist da etwas falsch gelaufen?”
Der Reihe nach.
Was ist der 404-Fehler im Zusammenhang mit Google Tag Manager?
Zunächst einmal: Ein 404-Fehler entsteht beim Abruf einer Datei im Netz, wenn diese Datei nicht verfügbar ist. Oftmals sind daran veraltete Links oder ein Vertipper schuld.
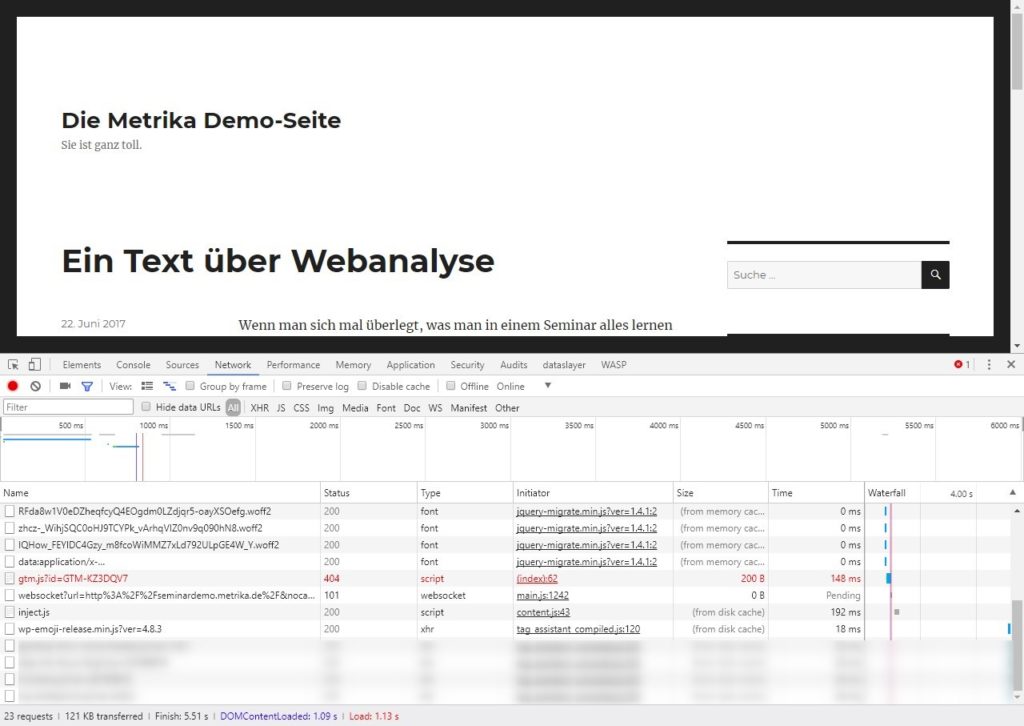
Im Zusammenhang mit dem Google Tag Manager tritt ein 404-Fehler häufig dann auf, wenn das Skript gtm.js einen Abruf auf dem Googleserver nicht korrekt beantwortet bekommt. Das kannst du z. B. in der Entwicklerkonsole von Chrome oder einem anderen Browser im Tab “Network” nachvollziehen, wenn du nach “gtm.js” auf einer Seite suchst, auf der der GTM installiert ist. Hier im Screenshot ist der Eintrag ebenfalls mit 404-Fehler hinterlegt.
Wenn du auf die Zeile tippst, kannst du sehen, was konkret schief geht. Der Statuscode ist sogar rot markiert.
Hier ist also der Abruf des Tag Manager Containers mit der ID “GTM-KZ3DQV7” schief gegangen, der auf der Domain “googletagmanager.com” liegt.
Dass etwas schief läuft, ist auch im Tab “Console” zu sehen:
Wann tritt dieser 404-Fehler bei gtm.js auf?
Die Auflösung ist recht einfach. Durch den installierten Tag Manager wird ein Skript auf deiner Domain aufgerufen (gtm.js), an das die ID des Tag Manager Containers angehängt ist (“gtm.js?id=XXXXXXX”). Dieses ruft auf dem Google-Server den Tag Manager Container ab. Wenn aber noch kein Container veröffentlicht wurde, gibt es nichts, was das Skript auf dem Google-Server vorfinden könnte – und wirft den Fehler zurück.
Das ist nicht schlimm (denn es heißt ja nur, dass gerade kein Container vorhanden ist), nervt aber.
Was kannst du tun?
Die Lösung ist einfach: Wenn dich der 404-Fehler stört, kannst du einfach einen “leeren Container” veröffentlichen, bevor du irgendetwas Anderes im GTM tust.
Wirklich. Einfach veröffentlichen, ohne dass irgendein Tag aktiv ist.
Dann ist ein Container für das Skript auffindbar und der 404-Fehler beim Abruf über gtm.js passiert nicht mehr.
Es reicht dabei natürlich nicht, dass du im Vorschaumodus des Tag Managers schaust, ob alles OK “wäre”. Leer veröffentlichen ist der Schlüssel. Und schon ist der 404-Fehler passé.
Fazit: Kein Problem, aber nervig
Wenn du bei der Installation des Google Tag Managers einen 404-Fehler bemerkst, ist das nicht schlimm. Aber wenn es dich stört, kannst du mit der Veröffentlichung eines leeren Containers für Abhilfe sorgen.
Gemeinsam mit seinem engagierten Team verfolgt er eine klare Mission: Mehr als nur Webseiten zu optimieren – er will Businesses transformieren und datenbasiert Online-Wachstum bringen.
Sein exzellentes Hintergrundwissen aus Marketing, Technik und Analyse ist bei der Optimierung von Websites immer wieder gefragt und mit seiner Art hat er viele Unternehmen für Webanalyse und Growth Marketing begeistert.
LinkedIn Facebook Instagram XING
Passend zum Thema:
 Effizient tracken mit der “Google-Analytics-Einstellungen”-Variable
Effizient tracken mit der “Google-Analytics-Einstellungen”-Variable
 Analytics-Manipulation durch Google Tag Manager Container Kidnapping
Analytics-Manipulation durch Google Tag Manager Container Kidnapping
 Die Sendung mit der Metrik #31: “Google Tag Manager und SEO – gute Idee oder schlechte Idee?” mit Eoghan Henn/searchVIU
Die Sendung mit der Metrik #31: “Google Tag Manager und SEO – gute Idee oder schlechte Idee?” mit Eoghan Henn/searchVIU
 Für Noobs und Nerds: Das Google Tag Manager Buch – von Michael Janssen
Für Noobs und Nerds: Das Google Tag Manager Buch – von Michael Janssen