Ich beschäftige mich aktuell häufig mit der Erstellung von Dashboards und dabei bekomme ich immer wieder Fragen, wie denn ein sinnvolles Dashboard aussehen sollte. Dafür habe ich eine Podcastfolge aufgenommen und dir sieben Tipps für ein sinnvolles Dashboard aufgeschrieben. Diesmal hast du also die Wahl, ob du zuhörst oder lieber lesen möchtest.
In dieser Folge:
Los geht’s, hier die Folge zum Hören:
Lade die Folge runter (Rechtsklick und “Speichern unter”)
Sieben Tipps für ein sinnvolles Dashboard
In diesem Post möchte ich dir sieben Tipps für ein sinnvolles Dashboard für deine Arbeit mit auf den Weg geben.
Wie komme ich jetzt darauf über Dashboards zu sprechen? Im Wesentlichen liegt es daran, dass ich mich gerade auf mein Google-Data-Studio-Seminar vorbereite, das ich zusätzlich für 121WATT ab Oktober gebe.
Außerdem liegt es ein wenig daran, dass ich nochmal auf das Podcast-Gespräch mit Marco Hassler (Folge #9 „Wie du dein Unternehmen mit KPIs steuerst“) zurückgeblickt habe und nicht zuletzt auch, weil ich aktuell ein Dashboard-Projekt laufen habe. Dabei habe ich vieles gesehen, was mich ein bisschen stutzig werden ließ in puncto „Wie baue ich ein Dashboard? Was ist seine Intension?“
Selbst bei Unternehmen mit einem vermeintlich hohen Reifegrad, stelle ich immer wieder fest, dass bei Dashboards und Überlegungen dahinter noch nicht alles Gold ist, was glänzt und deswegen gibt es jetzt „Sieben Tipps für ein sinnvolles Dashboard“, die dir hoffentlich weiterhelfen.
Dashboard-Tipp 1: Know your audience
Kenne deine Zielgruppe.
Wer ist die Zielgruppe?
Die Zielgruppe des Dashboards ist damit konkret gemeint. Du baust ein Dashboard nicht für jeden, sondern eine bestimmte Person oder eine Personengruppe. In der Regel sind das sogenannte Stakeholder, die einen Wert darin sehen, diese Informationen zu bekommen. Ohne Zielgruppe brauchst du das Dashboard gar nicht erst anfangen, weil es ansonsten einfach nur ein kunterbunter Haufen Zahlen wird.
Jetzt musst du dich also noch vor dem Start des Dashboards mit dieser Zielgruppe auseinandersetzen, um zu wissen, wie du das Dashboard bauen sollst. Du musst sie fragen, was sie sehen will und was ihr wichtig ist. Vielleicht auch, wer ihr als erster auf die Füße steigt, wenn die Website nicht funktioniert, um zu wissen, was du an Zahlen, Daten Fakten darstellen musst.
Kurzum beschäftige dich erstmal mit der Zielgruppe und was sie auf ihrem Dashboard sehen will und was sie mit ihm bezweckt.
Eine der essenziellen Fragen, die es in dem Zuge zu klären gilt ist: Was ist der Sinn des Dashboards für diese Person?
Dashboard-Tipp 2: Definiere die KPI
… oder im Plural gesprochen, definiert zusammen die KPI, die für euch wichtig sind.
Bitte unterscheide dabei unbedingt zwischen einfachen Metriken (im schlimmsten Fall sogar so genannten “Vanity Metrics”, die im Prinzip keine Aussagekraft haben) und echten Key Performance Indicators, den KPI.
Wenn du genauer wissen willst, was es mit KPI auf sich hat, höre einfach nochmal in den Podcast mit Marco Hassler, bei dem wir eine ganze Stunde lang nur über KPI gesprochen haben. Danach wisst ihr, was echte KPI sind und wie man sie bildet.
Du musst also entscheiden, was sind die wirklich wichtigen Werte, die du oder deine Zielgruppe auf dem Dashboard sehen wollt? Welche haben Einfluss auf ihre Entscheidungen?
Als Beispiel stelle dir vielleicht mal ein „Dashboard“ wie in einem Auto vor. Dort findest du z. B. den Tachometer, die Drehzahlanzeige, die Tankanzeige und so weiter. Das Beispiel nutzt Marco Hassler gerne und ich finde es passend und plakativ.
Das Armaturenbrett im Auto sollte nur die wirklich wichtigen Werte zeigen. Und möglichst nicht so stark vom Fahren ablenken – also auch schnell erfasst werden können. Und selbst bei diesem Auto-Dashboard ist längst nicht alles, was dort zu sehen ist, wirklich sinnvoll. Denke vielleicht mal an die Wassertemperaturanzeige. Sie fällt eher in die Kategorie „nice to know“, aber sie bringt dich nicht so richtig weiter, oder?
Im Prinzip würde es dir genügen, wenn ein rotes Lämpchen angeht, sobald irgendetwas mit der Wassertemperatur nicht in Ordnung ist, aber niemand möchte wirklich wissen, ob die Temperatur aktuell 70, 80 oder 90 Grad beträgt.
Genauso ist es mit KPI auch: Du möchtest nur wissen, wenn irgendwo Alarmstimmung herrscht.
Die Definition von KPI, die auf einem Dashboard abgebildet werden sollen, ist in der Regel einer längerer Prozess. Sie basiert auf vielen Fragen, die man sich im Unternehmen stellen muss. Insbesondere, was der Sinn und Zweck des Unternehmens ist sowie der Sinn und Zweck der Website, die im Dashboard abgebildet wird.
Auch oder gerade weil es ein langer Prozess ist, ist er unglaublich wichtig. Denn damit wird definiert, was wirklich wichtige Metriken sind.
Verabschiede dich in der Regel bitte auch davon Metriken wie etwa einfache Seitenaufrufe auf einem Dashboard zu zeigen. KPI sollten immer einen Zielbezug und damit einen Kontext haben. Und in einem Seitenaufruf ist kein Bezug zu Zielen wie einem Kauf oder einem Lead zu erkennen. Das ist im Übrigen auch der Grund, warum viele KPI als Rate (in %) statt als absoluter Wert Anwendung finden. Denn für eine Rate müssen immer mindestens zwei Metriken ins Verhältnis gesetzt werden.
Dashboard-Tipp 3: Gehört die Metrik auf das Dashboard?
Wenn du zur Unterstützung der KPI und um Kontext zu geben, auf bestimmte Metriken zurückgreifst, frage dich: Gehört die Metrik auf das Dashboard? Kann sie etwas erklären? Oder noch besser, kann sie bei der Zielgruppe irgendetwas auslösen?
Wenn diese Metrik schwankt, bricht jemand in Panik aus oder jubelt jemand? Wann immer das der Fall ist, könnte es eine interessante Metrik sein. Dabei musst du berücksichtigen, dass jemand, der die Bedeutung oder auch „geringe Bedeutung“ bestimmter Metriken noch nicht interpretieren kann, mitunter übereilt jubelt.
Aber letztendlich geht’s darum: aussagekräftige Metriken, die bereits definierte KPI stützen und ihnen Kontext geben.

Seitenaufrufe haben in der Regel in einem Dashboard wenig zu suchen, da sie keinen Zielkontext haben.
Dashboard-Tipp 4: Scribble dein Layout
Was ich damit meine? Viele gehen hin und gehen erstmal direkt ins Tool. Sie öffnen dann direkt Tableau oder Data Studio oder ihr Klipfolio und klicken sich wild ein Dashboard zusammen.
Dabei sehe ich aber zwei Probleme.
Zum einen beschränkst du dich damit zu sehr auf das, was das Tool kann.
Und auf der anderen Seite machst du dir vielleicht weniger Gedanken zu einem guten Layout, weil du dich darauf verlässt, dass du im Tool nachher immer noch Elemente schön hin- und herschieben kannst.
Das heißt also, du machst dir im Endeffekt vorher weniger Gedanken. Dabei sollte es genau anders herum sein. Du solltest dich also hinsetzen und dir intensiv Gedanken darüber machen, wie dein Dashboard aussehen kann und wie einzelne Visualisierungsformen der Widgets aussehen können.
Das wiederum bedeutet: Beschränke dich nicht auf das, was ein Tool dir anbietet, sondern schaue erstmal, wie du dein Dashboard gerne hättest. Möchtest du ein Liniendiagramm oder besser ein Scatter Diagramm (Streu-Diagramm) haben? Wie sollen die Widgets angeordnet werden, um eine Geschichte zu erzählen?
Was ich mittlerweile gerne vor der Erstellung von Dashboards mache: Ich nutze ein kleines Scribble Tool, das sich Balsamiq nennt, nicht teuer aber dafür unglaublich praktisch und schnell ist. Damit erstellst du im Prinzip erstmal nur ein Konzept-Layout.
Du kannst das aber natürlich auch einfach mit Papier und Stift machen oder am Whiteboard. Selbst das kann dir schon dabei helfen eine grobe Struktur in dein Dashboard zu bekommen.
Wichtig ist: Nimm dir die Zeit und versuche vorher schon zu überlegen, was eine ideale Form der Visualisierung für deine Metriken oder KPIs sein kann.
Dashboard-Tipp 5: Sei nicht zu allgemein
Das bezieht sich ein stückweit auf das, was an Metriken verfügbar ist.
Was ist damit gemeint? Allgemein sind wir immer dann, wenn wir uns unsegmentierte Durchschnittswerte in Berichten anschauen. Also beispielsweise Daten ohne jeglichen Zielgruppen- oder Zielbezug.
Zielgruppenbezug? Ja, das ist möglich, denn du kannst durchaus Zielgruppen auf Basis ihres Verhaltens erkennen und damit auch visualisieren. Stelle dir vielleicht Studenten vor, die immer über bestimmte Zielseiten deine Website besuchen, oder für Schüler oder Rentner, die auf anderen Zielseiten ankommen.
Vielleicht hast du bereits solche Segmente angelegt. In Data Studio zum Beispiel hast du die Möglichkeit, solche in Google Analytics erstellten Segmente zu berücksichtigen. Also wann immer du die Chance hast, Segmente zu berücksichtigen und die Daten im Dashboard damit weniger allgemein werden zu lassen, tue das.
Dashboard-Tipp 6: Visualisiere klug
Nutze die Möglichkeiten aus, die ein Tool wie Data Studio dir bietet. Es geht schon weit darüber hinaus, was ein Web-Analytics-Tool wie Google Analytics bietet.
Ein Grundsatz-Tipp erstmal: Bitte lasse Pie-Charts weg. Sie helfen einfach niemandem. Sobald mehr als 2 oder 3 Dimensionswerte erfasst werden, ist das Pie-Chart schon überflüssig. Du bist dann nicht mehr in der Lage, die einzelnen Werte auseinanderhalten, insbesondere die kleineren Dimensionswerte.

Bitte keine Pie-Charts nutzen, wenn irgendwie möglich. Ab drei Dimensionswerten sind sie zu unübersichtlich und mit wenig bis keiner Aussagekraft.
Nimm stattdessen irgendeine schönere Visualisierungsform.
Und nutze Farben. Bei guter Visualisierung spielt eine große Rolle, welche Farbwahl du setzt.
Du kannst natürlich auf der einen Seite Farben nutzen, die deiner Brand ohnehin schon zugeschrieben sind. Wenn du ein knalliges Rot im Logo hast, kannst du ein knalliges Rot in den Charts nutzen oder in Überschriften oder einfach nur punktuell, damit eine gewisse Wiedererkennung und Identifizierung möglich ist.
Natürlich hast du auch die Möglichkeit Farben zu nutzen, um zu signalisieren, dass etwas gut oder schlecht ist. Zum Beispiel kannst du besserwerdende Werte in Grün darstellen, schlechter werdende in rot.

Grün kann mal höhere und mal niedrigere Werte symbolisieren. Je nachdem, welche Metrik beschrieben wird.
In Data Studio zum Beispiel wird das z. T. automatisch gemacht, wenn du einen Vergleichszeitraum anlegst. Du kannst aber dort zusätzlich definieren, ob der Wert für “höher” grün sein soll oder rot.
Nutze das sinnvoll. Denn ein Anstieg der Absprungrate etwa ist nicht gut, während ein Anstieg der Conversion Rate eher gut ist. Beides wird aber standardmäßig in Grün dargestellt, was natürlich wenig Sinn ergibt. Nutze also die Möglichkeit der Anpassung in deinem Tool.
Wenn du ein Liniendiagramm hast, nutze eine Hauptlinie und vielleicht eine Trendlinie in einer entsprechenden Farbe, die Signalcharakter hat.
Mit „visualisiere klug“, meine ich aber auch, dass du die Visualisierungsform wählst, die die meiste Aussagekraft hat. Ein Balkendiagramm oder ein Liniendiagramm hat oftmals schon Vorteile gegenüber einem Pie-Chart. Manchmal hilft eine Tabelle, manchmal ein Scatter Diagramm, manchmal helfen Bullet Diagramme, bei denen du auch Zielwerte unterbringen kannst.
Nimm einfach das, bei dem du der Meinung bist, dass das am besten passt und bei dem man den schnellsten Überblick hat. Denn letztendlich geht es auch auf einem Dashboard darum zu simplifizieren, also ein möglichst einfaches Dashboard zu generieren, um der Zielgruppe im Prinzip die Komplexität der Daten vorzuenthalten.
Wann immer es zum Beispiel möglich ist, etwas auf eine Zahl herunterzubrechen und nur einen Messwert zu zeigen statt einer ganzen Linie oder einem Liniendiagramm, dann sollte das bevorzugt werden.
Dashboard-Tipp 7: Wähle einen passenden Betrachtungszeitraum als Basis
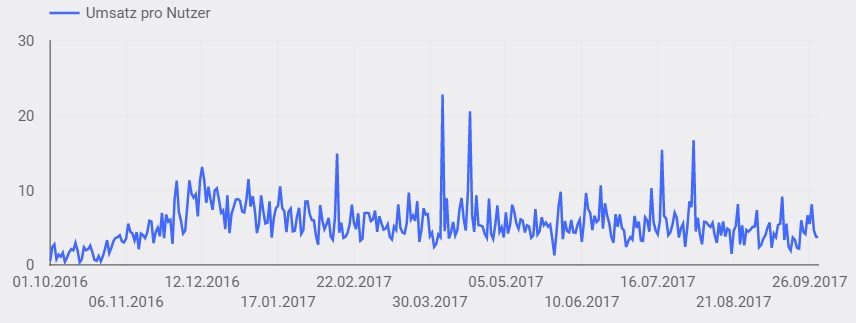
Wie du weißt, hat ein Jahr oftmals zu viele Daten und es werden zu viele Strömungen abgebildet. Diese können den Analysen manchmal im Weg stehen und sind hinderlich dabei, ins Machen zu kommen.

Und jetzt? Muss heute gehandelt werden oder nicht? Der Betrachtungszeitraum ist einfach zu groß gewählt. Die Daten zu unübersichtlich.
Um ins „Machen“ zu kommen, genügen häufig Betrachtungszeiträume von wenigen Wochen oder vielleicht noch ein Quartal. Manchmal reichen sogar Tage und mitunter reichen wenige abgebildete Stunden im Report, um Handlung zu erzeugen.

Bei kürzerer Betrachtungszeit sind die Ausschläge wesentlich besser zu identifizieren und zu deuten.
Das heißt je besser und näher du an den zu identifizierenden Ereignissen dran bist, desto leichter ist es, ins Machen zu kommen.
Wenn du deine Analysen sinnvoll gestalten möchtest und dein Dashboard letztendlich sinnvoll gestalten willst, wähle im Standard bitte keine Zeiträume, die ein Jahr oder länger sind. Denn dann siehst du einfach nicht mehr, ob du in Aktion kommen musst. Das ist einfach viel zu lang.
Wähle kürzere Betrachtungszeiträume, nimm als Default z. B. 28 Tage, das entspricht 4 Wochen und mit diesem Zeitraum kannst du wesentlich granularer sehen, ob irgendwo größere Schwankungen existieren. Nutze dann einen gleich langen Vergleichszeitraum und entscheide, ob Handlung erforderlich ist und wähle gegebenenfalls einen kleineren Zeitraum, wenn du das Gefühl hast, nochmal näher auf die Daten schauen zu müssen, um entscheiden zu können.
Aber bei einem ganzen Jahr Betrachtungszeitraum siehst du im Endeffekt nur noch eine lange Linie mit ein paar Ausschlägen, die in keinem Kontext mehr stehen. Das solltest du möglichst vermeiden.
Fazit: Ich hoffe, das verhilft dir zu einem besseren Dashboard
Es gibt immer etwas, das du an Dashboards verbessern kannst. Diese sieben Tipps sollten dir einige Impulse für ein sinnvolles Dashboard geben können. Ansonsten ich bringe noch viel, viel mehr auf meinem Looker Studio Seminar und dem Seminar für 121Watt.
Abonniere auf Android Abonniere auf iTunes
Gemeinsam mit seinem engagierten Team verfolgt er eine klare Mission: Mehr als nur Webseiten zu optimieren – er will Businesses transformieren und datenbasiert Online-Wachstum bringen.
Sein exzellentes Hintergrundwissen aus Marketing, Technik und Analyse ist bei der Optimierung von Websites immer wieder gefragt und mit seiner Art hat er viele Unternehmen für Webanalyse und Growth Marketing begeistert.
LinkedIn Facebook Instagram XING
Passend zum Thema:
 Die Sendung mit der Metrik #37: “Das beste Dashboard ever – und so baust du es” mit Till Büttner/DHL
Die Sendung mit der Metrik #37: “Das beste Dashboard ever – und so baust du es” mit Till Büttner/DHL
 Die Sendung mit der Metrik #9: “Wie du mit Webanalyse KPI dein Unternehmen steuerst” mit Marco Hassler von Namics
Die Sendung mit der Metrik #9: “Wie du mit Webanalyse KPI dein Unternehmen steuerst” mit Marco Hassler von Namics
 Die Sendung mit der Metrik #57: “Ode gegen die Absprungrate – warum du sie nicht brauchst”
Die Sendung mit der Metrik #57: “Ode gegen die Absprungrate – warum du sie nicht brauchst”
 Die Sendung mit der Metrik #81 “Mit Search Console Daten deine Suchperformance verbessern” mit Thomas Langnau”
Die Sendung mit der Metrik #81 “Mit Search Console Daten deine Suchperformance verbessern” mit Thomas Langnau”